ユーザインタフェース 6章 コンテナ
- 6.1. javax.swing.JPanel
- 6.2. javax.swing.Box
- 6.3. javax.swing.JSplitPane
6.3. javax.swing.JSplitPane
「JSplitPane」は領域を2つのコンポーネントに分け、仕切りをマウスで動かすと、2つの領域の大きさがインタラクティブに変わるコンテナ・コンポーネントです。
「JSplitPane」の基本的な使用方法は次の通りです。まずインスタンスを作成します。
JSplitPane splitPane=new JSplitPane(JSplitPane.HORIZONTAL_SPLIT);
この例では水平分割(Y軸方向に線を入れて左右に分割)します。「JSplitPane.VERTICAL_SPLIT」を指定した場合には、垂直分割します。以下のようにしても効果は同じです。
JSplitPane splitPane=new JSplitPane(); splitPane.setOrientation(JSplitPane.HORIZONTAL_SPLIT);
最後にコンポーネントを追加します。
splitPane.setLeftComponent(new JButton("left"));
splitPane.setRightComponent(new JButton("right"));
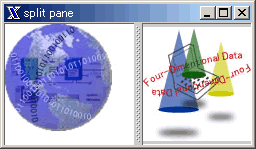
垂直分割の場合は「setTopComponent」と「setBottomComponent」メソッドを使用します。以下は「JSplitPane」を使用したサンプルウィンドウです。

(実習課題3)
上のサンプルウィンドウのように左右にイメージを表示するウィンドウを作成しなさい。またその際、以下の点を試してみる事。
- 「JSplitPane」で引数を2つとるコンストラクタを使用する。2つ目の引数を「true」にした場合と「false」にした場合で動作がどのように変わるか確かめなさい。
- 「setDividerSize」メソッドで、分割線の太さを変えなさい。
(実習課題4)
以下のサンプルプログラムを作成しなさい。
- ウィンドウの中央に「JSplitPane」、下にボタンを2つ配置する。
- 「JSplitPane」は左右に分割し、それぞれの領域に色違いのボタンを配置する。テキスト・色は任意。
- それぞれのボタンを押すと、該当する領域が大きくなるように中央線が動くようにする事。
- またウィンドウの下部にあるボタンのテキストは「left」と「right」で、それぞれを押すと中央線が「左に」「右に」動くようにする事。

