- 5.1. java.awt.GridLayout
- 5.2. java.awt.GridBagLayout
- 5.3. javax.swing.BoxLayout
- 5.4. javax.swing.OverlayLayout
5.2. java.awt.GridBagLayout
「GridLayout」は、ウィンドウを各格子のサイズが同じになるように区切ってコンポーネントを配置する、単純なレイアウト・マネージャーでした。「GridBagLayout」は格子のサイズを柔軟に設定できる非常に強力なレイアウト・マネージャーです。機能が強力な分、使用は非常に難しいものとなっています。
グリッドバッグレイアウトの設定は以下のようにします。
GridBagLayout layout=new GridBagLayout(); getContentPane().setLayout(layout);
ここまでは他のレイアウト・マネージャーと同じです。「GridBagLayout」ではコンポーネントの追加の方法が異なり、「GridBagConstraints」クラスのインスタンスと共に使用します。「GridBagConstrains」はコンポーネントの配置に制約を設定し、この制約に従い格子のサイズが決定されます。
コンポーネントの配置は以下のようにします。
GridBagConstraints c=new GridBagConstraints(); c.gridwidth=GridBagConstraints.REMAINDER; // 制約の記述 layout.setConstraints(button,c); // 制約の設定 add(button);
「制約の設定」(2行目)のところで、配置するコンポーネントに制約を設けます。それを「GridBagLayout」に指示(3行目)してから、実際にコンポーネントを配置(4行目)します。
GridBagConstraintsで指定できる制約は以下の通りです。指定しなかった場合はデフォルト値が指定されたものとみなされます。
| インスタンス変数 | 意味 |
|
gridwidth |
そのコンポーネントが使う列数と行数の指定。1がデフォルト。他に以下のクラス変数が使用できる。 GridBagConstraints.REMAINDER : そのコンポーネントはその行または列の最後である。 |
| gridx gridy |
コンポーネントを置く位置を番号で指定する。一番上の行は0。一番左の列は0。他に以下のクラス変数が使用できる。 GridBagConstraints.RELATIVE : 直前に追加したコンポーネントの右横または真下にコンポーネントを配置する。これがデフォルト値。 |
| fill |
コンポーネントの表示に必要な領域より、割りあてられた表示領域の方が大きい場合にどう調整するか、下のクラス変数で指定する。 GridBagConstraints.NONE : 調整しない。デフォルト。 |
| anchor |
コンポーネントの大きさが割りあてられた表示領域より小さい場合に、どちらに寄せて表示するか、下のクラス変数で指定する。 GridBagConstraints.CENTER : 中央に置く。デフォルト。 |
| weightx weighty |
ウィンドウの大きさが大きくなったとき、そのスペースをコンポーネントにどう割り振るかの割合を0から1の間で指定する。デフォルトは0。 |
| ipadx ipady |
コンポーネント内のギャップ(詰め物)で、コンポーネント自身の最小の大きさを計算する際に加えられる。デフォルトは0。 |
| insets | コンポーネントの外側のギャップ(詰め物)で、コンポーネントと格子の最小の感覚を指定する。デフォルトは0。 |
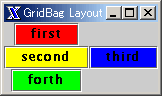
以下にサンプルプログラムとその結果のウィンドウを表示します。プログラムはコンポーネントの配置をする部分のみを抜き出しています。
JButton button1=new JButton("first");
layout.setConstraints(button1,constraints);
getContentPane().add(button1);
JButton button2=new JButton("second");
constraints.gridy=1; // 2行目に配置
layout.setConstraints(button2,constraints);
getContentPane().add(button2);
JButton button3=new JButton("third");
constraints.gridx=1; // 2列目に配置
layout.setConstraints(button3,constraints);
getContentPane().add(button3);
JButton button4=new JButton("forth");
constraints.gridx=0; // 1列目に配置
constraints.gridy=2; // 3行目に配置
layout.setConstraints(button4,constraints);
getContentPane().add(button4);

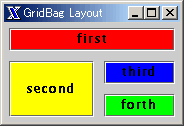
1つ目のボタンに以下の制約を付け加えると、図のようになります。
constraints.gridwidth=2; constraints.fill=GridBagConstraints.HORIZONTAL;

「GridBagLayout」はjavaの中で最も強力なレイアウト・マネージャーです。複雑なレイアウトのインタフェースを実装したい場合は、「GridBagLayout」を使用するのが良いでしょう。
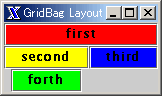
(実習課題2)
以下のウィンドウを表示するプログラムを作成しなさい。
- ウィンドウ内のコンポーネントは「JButton」のみ。
- レイアウトマネージャーは「GridBagLayout」。
- (ヒント)「java.awt.Insets」クラスを使用する。コンストラクタの引数の値は全て5。