5. レイアウト・マネージャー2
ユーザインタフェース 5章 レイアウト・マネージャー2
- 5.1. java.awt.GridLayout
- 5.2. java.awt.GridBagLayout
- 5.3. javax.swing.BoxLayout
- 5.4. javax.swing.OverlayLayout
4章では「java.awt.BorderLayout」「java.awt.FlowLayout」「java.awt.CardLayout」について説明しました。この章では「java.awt.GridLayout」「java.awt.GridBagLayout」「javax.swing.BoxLayout」「javax.swing.OverlayLayout」について説明します。
5.1. java.awt.GridLayout
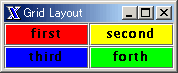
「GridLayout」はコンポーネントを格子状に配置するレイアウト・マネージャーです。各格子のサイズは同じになるように調節されます。下図は「2×2」のGridLayoutを使用したウィンドウサンプルです。

レイアウト・マネージャーのセット、およびコンポーネントの追加は以下のようにします。
getContentPane().setLayout(new GridLayout(2,2)); getContentPane().add(button);
コンポーネントを追加していくと、左上の格子からまず右へ。そして次の行へ順に配置されていきます。
(実習課題1)
上記のウィンドウサンプルを表示するプログラムを作成しなさい。
- ウィンドウ内のコンポーネントはボタン(JButton)のみ。

