2. 基本的なコンポーネント
2.1. ラベル
ラベルは文字列やアイコンイメージを表示するための領域を提供するウィンドウコンポーネントです。入力を受け取らず、表示のみに使用されます。
import javax.swing.*;
import java.awt.BorderLayout;
public class LabelFrame extends JFrame{
public LabelFrame(){
super("label frame");
setDefaultCloseOperation(EXIT_ON_CLOSE);
JLabel label1=new JLabel("This is a label.");
getContentPane().add(label1,BorderLayout.CENTER);
JLabel label2=new JLabel("image label",new ImageIcon("4dd.gif"),
SwingConstants.RIGHT);
getContentPane().add(label2,BorderLayout.SOUTH);
pack();
}
public static void main(String args[]){
new LabelFrame().setVisible(true);
}
}
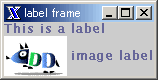
上記のサンプルプログラムを実行すると下記のようなウィンドウが表示されます。

まず6行目でウィンドウの作成を行っています。「super」は親クラスを示すキーワードで、この場合には親クラス「JFrame」のコンストラクタを呼び出している事になります。「super.メンバ変数」とすると親クラスのメンバ変数、「super.メソッド(引数)」とすると親クラスのメソッド、「super(引数)」とすると親クラスのコンストラクタを呼び出すことができます。子クラスで親クラスのメソッドをオーバーライドする場合にオーバーライドされるメソッド内の処理も実行したい場合や、サンプルプログラムのように親クラスのコンストラクタを明示的に呼び出したい場合に利用する事ができます。
続いて8〜11行目でラベルの追加を行っています。7行目では「This is a label.」と表示している上の方のラベルの作成を行っています。9行目の「getContentPane」メソッドはJFrameクラスのメソッドで、ウィンドウの中央の領域を返します。この領域に「add」メソッドを使用してコンポーネントを追加していきます。「add」メソッドは2つ引数を取り、1つ目がコンポーネント、2つ目が配置する位置です。「BorderLayout.CENTER」とは中央の領域に表示すると考えてください。これについては「レイアウトマネージャー」として後の章で説明します。
10行目でイメージを含むラベルを作成しています。イメージを使用するには「ImageIcon」クラスを使います。例のようにインスタンスを作成するだけでアイコンを追加できる便利なクラスです。「SwingConstants.RIGHT」はラベルの中でテキストおよびアイコンを表示する位置を指し示すものです。ウィンドウのサイズを変えてみるとわかります。色々と引数を変えて試してみてください。10行目で作成したラベルを追加しています。今度は「BorderLayout.SOUTH」とウィンドウの下端の領域に表示するよう指定しています。
最後に12行目の「pack」メソッドについて説明します。このメソッドはウィンドウのサイズを、中に含まれるコンポーネントがちょうど全て表示されるサイズに設定するメソッドです。「setSize」のように正確なサイズを指定しなくてもウィンドウのサイズが決定できる、便利なメソッドといえます。
(実習課題1)
サンプルプログラムを改良しなさい。
- ラベルをもう1つ追加する事。
- そのラベルはアイコンとテキストの両方を含むこと。
- アイコンとテキストの表示順が左右逆(アイコンが右、テキストが左)になること。
- (ヒント)「setHorizontalTextPosition」メソッドを使用する。

